



Photoshop – mock-up gazety
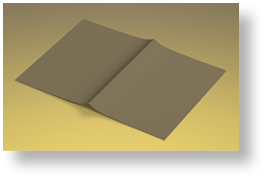
Punktem wyjścia do stworzenia własnego mock-upu jest poprawnie wykonane zdjęcie obiektu będącego podstawą naszej wizualizacji. Kuszące jest użycie kolorowego tła: niebieskiego, zielonego (tzw. bluescreen), który ułatwiłby wycięcie obiektu z tła. Jednak użycie białego tła i poprawne oświetlenie, z wykorzystaniem światła rysującego, zapewnią nam realistyczne cienie, które wykorzystamy tworząc mock-up.
Pierwszym etapem będzie: obróbka zdjęcia, wyczyszczenie, wyrównanie bieli i wzmocnienie cieni. Następnie tworzymy maskę odcinającą tło. Kształt okładki jest dość kanciasty, dlatego można to zrobić bardzo szybko piórem, rysując ścieżkę. To tylko 12 punktów. Zwróćcie uwagę, że maska nie obejmuje cieni.
Warstwę z maską kopiujemy (Ctrl + J). Jedna warstwa będzie odpowiadała za cień na okładce, druga za cień rzucany przez okładkę na tło. Obie warstwy ustawiamy w tryb „Pomnóż”. Jeśli dodamy kolejną warstwę pod spód, wypełnimy kolorem (polecenie „Kolor kryjący”) lub gradientem, to jesteśmy w połowie drogi.
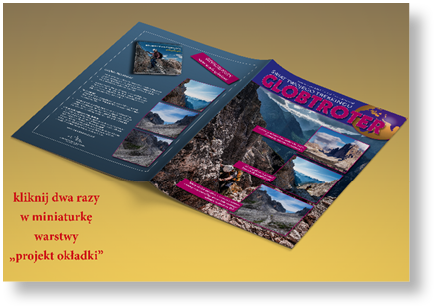
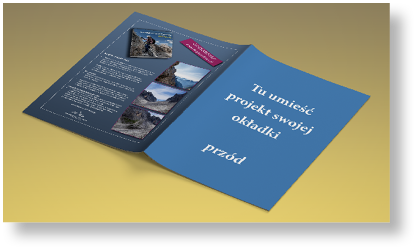
Modelowanie powtarzamy również dla przodu okładki. Obie warstwy z przykładową grafiką kopiujemy, prawym przyciskiem myszy usuwamy przekształcenie i opisujemy warstwy jako „Tu Twoja grafika”. Teraz wystarczy dwa razy kliknąć w opisaną warstwę, aby bez problemu podmienić przykładowy projekt na faktyczną okładkę naszej gazety.
Następny krok to wymodelowanie perspektywy grafiki nakładanej na mock-up. Potem dodajemy nową warstwę, umieszczamy na niej przykładową grafikę, zamieniamy na obiekt inteligentny i poleceniem „Wypaczenie” z menu „Edycja – Przekształć” modelujemy perspektywę. Domyślnie „Wypaczenie” jest ustawione na modelowanie uproszczone, ale my potrzebujemy trybu 5x5.





20adobe Photoshop – poradnik
