






Photoshop – mock-up kubka
Wizualizacja (mock-up) to powszechnie stosowany sposób prezentacji projektu. W przypadku gadżetów reklamowych to wręcz standard, do którego przyzwyczajona jest większość klientów.
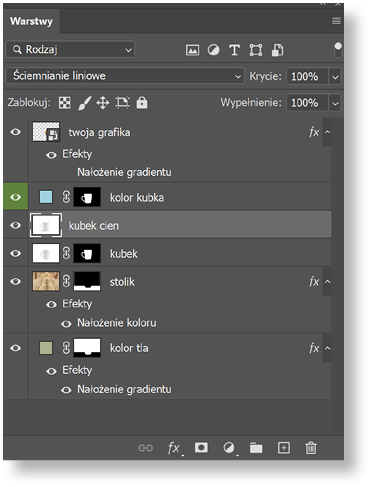
Punkt wyjścia to oczywiście zdjęcie makiety produktu lub jego „niezadrukowanej” wersji. W tym wypadku wycięcie z tła wykonujemy za pomocą pióra, tworząc precyzyjną, choć liczącą tylko 10 węzłów, ścieżkę. Następnie przekształcamy ją w maskę na warstwie. Klikamy w miniaturę ścieżki na palecie „Ścieżki” przy wciśniętym klawiszu „Ctrl”, aktywując zaznaczenie i wywołujemy polecenie na palecie „Warstwy” – „Utwórz maskę warstwy”. Maska nie odcina cienia tworzonego przez kubek. Cień rzucany na białe tło możemy bowiem wykorzystać, kopiując warstwę podstawową i włączając na niej tryb „Ściemnianie liniowe”. Szary cień nałoży się na kolorowe tło. Do podłożenia „stołu” pod kubek potrzebujemy jeszcze jednej maski, tym razem zasłaniającej „blat stołu”.
Ostatecznie kolejność warstw powinna być następująca (od dołu): 1. kolor tła z gradientem i z maską odcinającą blat stołu, 2. stół z efektem przyciemniającym, 3. kubek z maską odcinającą białe tło, 4. kubek bez maski rzucający cień w trybie „Ściemnianie liniowe”, 5. kolor kubka z maską odcinającą tło, 6. grafika MM z gradientem symulującym oświetlenie. Sama grafika musi mieć niewielkie zniekształcenie perspektywy, gdyż kubek jest sfotografowany lekko „od góry”. Dodatkowo warstwa z grafiką powinna być obiektem inteligentnym, co umożliwi łatwą zamianę projektu z zachowaniem perspektywy.

Oryginalne zdjęcie
Gotowy mockup




21adobe Photoshop – poradnik
