




Illustrator – wektoryzacja ilustracji
Zamiana ilustracji rastrowej na wektorową to często konieczność. Czasem wymaga tego wybrana technika druku, np. sitodruk. Innym razem będzie to zabieg artystyczny. W ten sposób możemy przygotować np. szablon do graffiti. Umieszczamy obrazek w obszarze roboczym i z menu głównego wybieramy polecenie „Obrys obrazu”. Mamy przy tym do dyspozycji kilkanaście predefiniowanych ustawień, uwzględniających typ wektoryzowanej ilustracji. Jeśli efekt jest zgodny z oczekiwaniami, akceptujemy go poleceniem „Rozwiń”.
Efekt działania AI dobrze ilustruje podgląd w trybie szkieletowym. Krok kolejny to zgrupowanie elementów o tym samym kolorze. Zaznaczamy ścieżkę narzędziem „Zaznaczanie bezpośrednie” (białą strzałką) i z meny wybieramy „Zaznacz” – „Jednakowe” – „Kolor wypełnienia”. Poleceniem „Zapisz zaznaczenie” zapisujemy „grupę” ścieżek o tym samym kolorze. Powtarzamy operację dla wszystkich takich elementów.
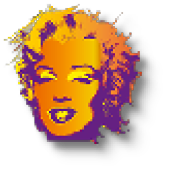
Mając „zgrupowane” i nazwane elementy wektoryzowanego zdjęcia, możemy przystąpić do ich kolorowania wg własnego uznania. Najlepiej jest posłużyć się paletą „Próbki”, na której można zdefiniować i edytować potrzebne kolory. Można też używać gradientów i bibliotek kolorów.
Jeśli dobrze wykonacie zadanie, możliwa będzie reprodukcja ilustracji z wykorzystaniem zaledwie 3-4 kolorów, przy jednoczesnym zachowaniu plastyczności i podobieństwa do oryginału.
Ścieżki stworzone przez AI można uprościć, co znacznie przyspieszy pracę. Przydatne będzie tu dostępne po kliknięciu prawego przycisku myszy polecenie „Uproszczenie”, za pomocą którego regulujemy ilość węzłów opisujących ścieżki.


54adobe illustrator – poradnik