

Illustrator – wektoryzacja logo
Zapytacie po co wektoryzować logo (zamieniać grafikę rastrową na wektorową), skoro ktoś, niemal na pewno, opracował takie logo jako grafikę wektorową właśnie. I prawie na pewno zrobił to w Illustratorze... Doświadczenie pokazuje jednak, że bardzo często jedyną wersją logo, jaką posiada klient, to ta która wisi na jego stronie internetowej. I jest to jpg z maksymalną kompresją, o wielkości 50 x 50 piks. Żeby wykorzystać je w druku lub na dobrze wykonanej stronie www potrzebujemy je w formacie ai, svg lub pdf (z wektorową zawartością). Pozwoli nam to na dowolne powiększenie takiej grafiki, umieszczenie jej na kolorowym tle, czy też zastosowanie efektu przezroczystości.
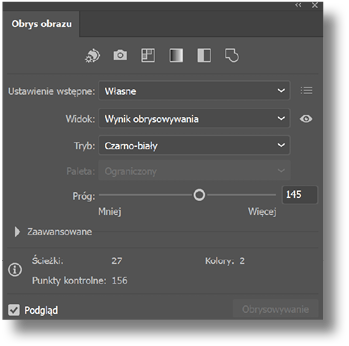
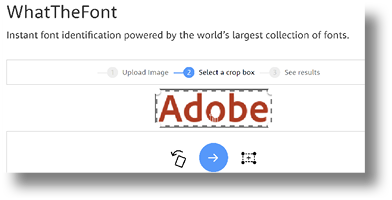
Teoretycznie nie powinno być to problemem – mamy w AI narzędzie „Obrys obrazu”. Jednak przy słabej jakości grafiki efekt jest mizerny i logo wymagać będzie sporo pracy. Spróbujmy więc inaczej – Wykadrujmy z logo samo liternictwo i na tronie www.myfonts.com/WhatTheFont/ spróbujmy dowiedzieć się, jaki krój pisma jest najbliższy temu, z którego korzystał jego projektant.
Oczywiście poprawek po wektoryzacji „zrzutu ekranowego” też będzie trochę... Wystarczy jednak „biała strzałka” i kilka minut. Narysowanie kwadratu z literą A to już tylko formalność. Wystarczy podłożyć pod spód warstwę z oryginalnym obrazkiem i wykonać 12 kliknięć narzędziem „Pióro”. Pamiętajcie, że to tylko
bardzo podobny font, ale nie identyczny”.
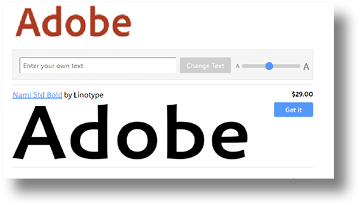
Najbardziej podobny wydaje się „Carot Sans Medium”, tyle że kosztuje 39 dolarów. No trochę drogo... Ale można wykorzystać pewną sztuczkę – podgląd ekranowy tego fontu jest tak dobry, że „zrzut ekranowy” posłuży nam za bardzo dobrą podstawę do wektoryzacji.
Logo Adobe jest oczywiście łatwo dostępne w wersji wektorowej. Inną kwestią jest prawo do jego wykorzystania, jednak zwykle firma Adobe wyraża zgodę na wykorzystywanie jej materiałów reklamowych w celach promocyjnych i edukacyjnych.








55adobe illustrator – poradnik